Was ist Webflow?
Eine umfassende Übersicht

Was ist Webflow?
Webflow funktioniert als SaaS (Software as a Service), das heißt, es handelt sich um ein Online-Tool, das jederzeit zugänglich ist und es ermöglicht, responsive Websites direkt im Browser zu erstellen. Es ist speziell für Webdesigner konzipiert, die ihre kreativen Konzepte selbständig in beeindruckende Websites umsetzen möchten, ohne dabei selbst Code programmieren zu müssen. Dies wird von dem Tool automatisch im Hintergrund erledigt. Während der Benutzer die Website visuell am Computer Schritt für Schritt erstellt, erzeugt Webflow automatisch den HTML-, CSS- und Javascript-Code.
Für wen eignet sich Webflow?
Im Grunde genommen eignet sich Webflow für jeden, der eine ansprechende, responsive Website erstellen möchte, ohne dabei selbst Code schreiben zu müssen. Anders als bei anderen Website-Baukästen ermöglicht Webflow vollständige kreative Freiheit bei der Gestaltung der Online-Präsenz. Hier können alle Elemente individuell angepasst werden, es gibt keine starren Templates oder festgelegten Styling-Richtlinien. Das erklärt auch, warum Webflow besonders bei Designern beliebt ist. Webdesigner sind normalerweise auf Programmierer angewiesen, die ihre visuellen Website-Konzepte umsetzen. Mit Webflow können Design-Experten jedoch eigenständig ihre visuellen Konzepte in Websites umsetzen, ohne Kompromisse eingehen zu müssen. Diese Vorteile haben jedoch auch ihren Preis: Webflow ist komplexer zu bedienen als andere Website-Baukästen wie beispielsweise Wix oder Squarespace. Die Lernkurve ist jedoch sehr steil. Wer also bereit ist, Zeit zu investieren, um Webflow zu erlernen, kann langfristig mehr verdienen und wird sich über herausragende Ergebnisse freuen können.
Webflow oder WordPress?
Webflow und WordPress sind zwei beliebte Plattformen zur Website-Erstellung, die jeweils ihre eigenen Stärken und Schwächen haben. WordPress ist seit vielen Jahren die dominierende Plattform und wird von vielen als Standard für Website-Design und -Entwicklung angesehen. Es bietet eine riesige Auswahl an Themes und Plugins, was es unglaublich flexibel macht.
Webflow hingegen ist eine neuere Plattform, die sich durch ihre visuellen Design-Tools und die Möglichkeit, Websites ohne Code zu erstellen, auszeichnet. Es ermöglicht eine präzisere Kontrolle über das Design und ermöglicht es, responsives Design auf eine einfachere und intuitivere Weise zu implementieren.
Beide Plattformen sind SEO-freundlich, aber Webflow bietet auch die Möglichkeit, den generierten Code zu bearbeiten und anzupassen, was für fortgeschrittene Benutzer ein großer Vorteil sein kann. In Bezug auf die Geschwindigkeit sind Webflow-Websites im Allgemeinen performanter und laden schneller als WordPress-Websites.
Letztendlich hängt die Entscheidung zwischen Webflow und WordPress von deinen spezifischen Anforderungen und deinem Kenntnisstand ab. Wenn du nach einer Plattform suchst, die dir volle Kontrolle über das Design deiner Website gibt und dir ermöglicht, schnell und effizient zu arbeiten, dann könnte Webflow die bessere Wahl für dich sein.
Für einen detaillierteren Vergleich zwischen Webflow und WordPress, lies gerne meinen Blogartikel “Webflow vs. WordPress: Der komplette Vergleich 2023”, der beide Plattformen ausführlich vergleicht.
Designer, CMS, Editor und Hosting
Webflow strukturiert seine Funktionen für das Bearbeiten von Vorlagen und das Erstellen von Webseiten in vier grundlegende Bereiche: Den Designer, das CMS, den Editor und das Hosting.
Der Designer
Der Webflow Designer ist das Kernstück des Website-Builders. Hier erhält man die volle Leistungsfähigkeit von CSS, HTML und JavaScript in einer visuellen Oberfläche. Man kann Blöcke ordnen, die Webseite mit spannenden Animationen ergänzen und alles nach eigenen Wünschen anpassen, während der Designer im Hintergrund sauberen, semantischen Code für eine optimierte Webseite erstellt. Auch wenn man den Code eigenständig optimieren möchte, bietet Webflow alle Funktionen von CSS3 und HTML5, einschließlich des Boxmodells, 3D-CSS-Transformationen, benutzerdefinierten Übergängen und Flexboxen. Man kann sogar Animationen umsetzen, die durch Scrollen, Klicken oder das Ladeverhalten von Webseiten ausgelöst werden, und das ganz ohne JavaScript-Kenntnisse.
Das CMS
Das Webflow CMS ist ein vollständiges Content-Management-System, ähnlich wie Drupal, Magento oder WordPress, und gleichzeitig ein leistungsstarker Site-Designer und -Builder. Ein besonderer Vorteil ist, dass alle erstellten Inhalte nicht durch Vorlagen, blog-zentrierte Inhaltsstrukturen oder komplexe Programmiersprachen eingeschränkt sind. Stattdessen bietet Webflow Schemata, die man einfach in die Webseite einbinden kann, sodass man in Bezug auf die Content-Erstellung völlig frei ist. Zusammenfassend bietet das Webflow CMS alle Funktionen, die man von einem solchen System erwarten würde. Auch wenn man Webseiten ohne das CMS erstellen kann, ist das integrierte Content Management System ein echter Segen für diejenigen, die regelmäßig neuen Content auf ihrer Onlinepräsenz veröffentlichen möchten.
Der Editor
Der Webflow Editor macht das Hinzufügen von neuem Content so einfach wie das Ausfüllen eines Formulars. Man kann Änderungen an der Webseite mit nur wenigen Klicks vornehmen, und dank der Live-Vorschau gibt es nach der Veröffentlichung der neuen Inhalte keine bösen Überraschungen. Da Webflow den Content von den zugrunde liegenden Webseiten-Einstellungen trennt, kann man jederzeit Änderungen an der Webseite vornehmen, ohne befürchten zu müssen, dass Teile der Webseite beschädigt werden. Außerdem ermöglicht es das gemeinsame Arbeiten an einer Webseite mit anderen Benutzern. Ein detaillierter Versionsverlauf zeigt genau an, wer was wann geändert hat.
Wie können meine Kunden ihre Webseite bearbeiten?
Mit dem Webflow CMS können Kunden ihre Website auf einfache und intuitive Weise bearbeiten, ohne das grundlegende Layout zu zerstören oder unfreiwillige Änderungen vorzunehmen. Nach dem Login mit ihrer E-Mail-Adresse und einem selbst vergebenen Passwort sehen Kunden ihre Webseite so, wie sie auch ihren Besuchern angezeigt wird, jedoch mit einem Unterschied: Alle Textfelder, Buttons, Links, Headlines und Bilder lassen sich bearbeiten. Die getätigten Änderungen sind sofort auf der Seite sichtbar, ohne direkt veröffentlicht zu werden.
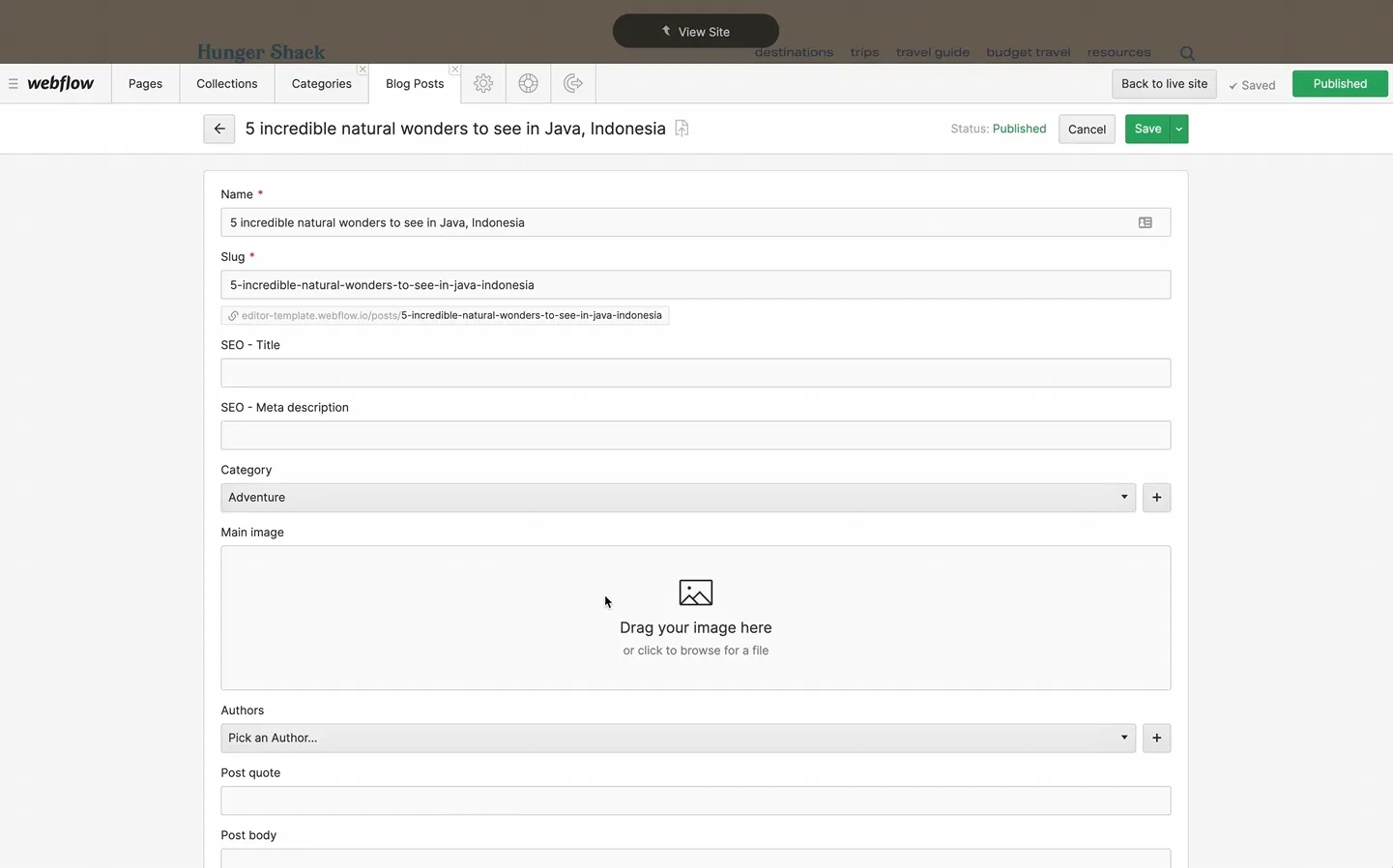
Ist der Kunde eingeloggt, erscheint am unteren Rand der Webseite eine Leiste. Über den Reiter 'Pages' lassen sich die einzelnen Seiten aufrufen und unter 'Settings' individuelle SEO-Änderungen vornehmen. Auch das Hinzufügen von Blogbeiträgen ist möglich. Hierzu wählt der Kunde in der unteren Leiste 'Collections'. Dort lassen sich Blogbeiträge hinzufügen, FAQs bearbeiten und vieles mehr.
Das Webflow CMS ermöglicht es Kunden, Inhalte zu aktualisieren, hinzuzufügen oder zu löschen, ohne technische Kenntnisse zu benötigen oder in den Code eingreifen zu müssen. Auch das Hinzufügen von Bildern oder Videos ist einfach. Dateien können direkt in das Formular gezogen oder von ihrem Computer hochgeladen werden. Kunden können auch SEO-Einstellungen, wie Meta-Titel und -Beschreibungen, direkt im Editor bearbeiten, was hilft, die Sichtbarkeit ihrer Website in Suchmaschinen zu verbessern.
Insgesamt bietet das Webflow CMS Kunden die Flexibilität und Kontrolle, die sie benötigen, um ihre Website selbst zu verwalten, ohne auf einen Entwickler oder Designer angewiesen zu sein.

Wie sieht es mit dem Hosting aus?
Webflow stellt das ideale Hosting-Paket für deine Webseite zur Verfügung. Das Besondere dabei: Unabhängig vom Traffic-Volumen deiner Webseite, bleibt sie konstant zugänglich und performant. Dies liegt an der Hosting-Technologie von Webflow, die auf mehr als 100 globalen Rechenzentren beruht. Diese werden von Fastly und Amazon CloudFront betrieben, zwei renommierten Anbietern von Cloud-Computing-Diensten.Diese strategische Hosting-Planung gewährleistet, dass deine Webseite innerhalb von Millisekunden geladen wird und in 99,99 Prozent der Fälle verfügbar ist. Das bedeutet für dich: Du erhältst eine Webseite, die trotz hohen Traffics hervorragend erreichbar ist, aufgrund ihrer schnellen Ladezeiten die Grundvoraussetzungen für eine optimale SEO erfüllt und zudem in puncto Sicherheit überzeugt. SSL-Zertifikate sind ebenfalls im Paket enthalten.
Kann ich mit Webflow responsive Webseiten erstellen?
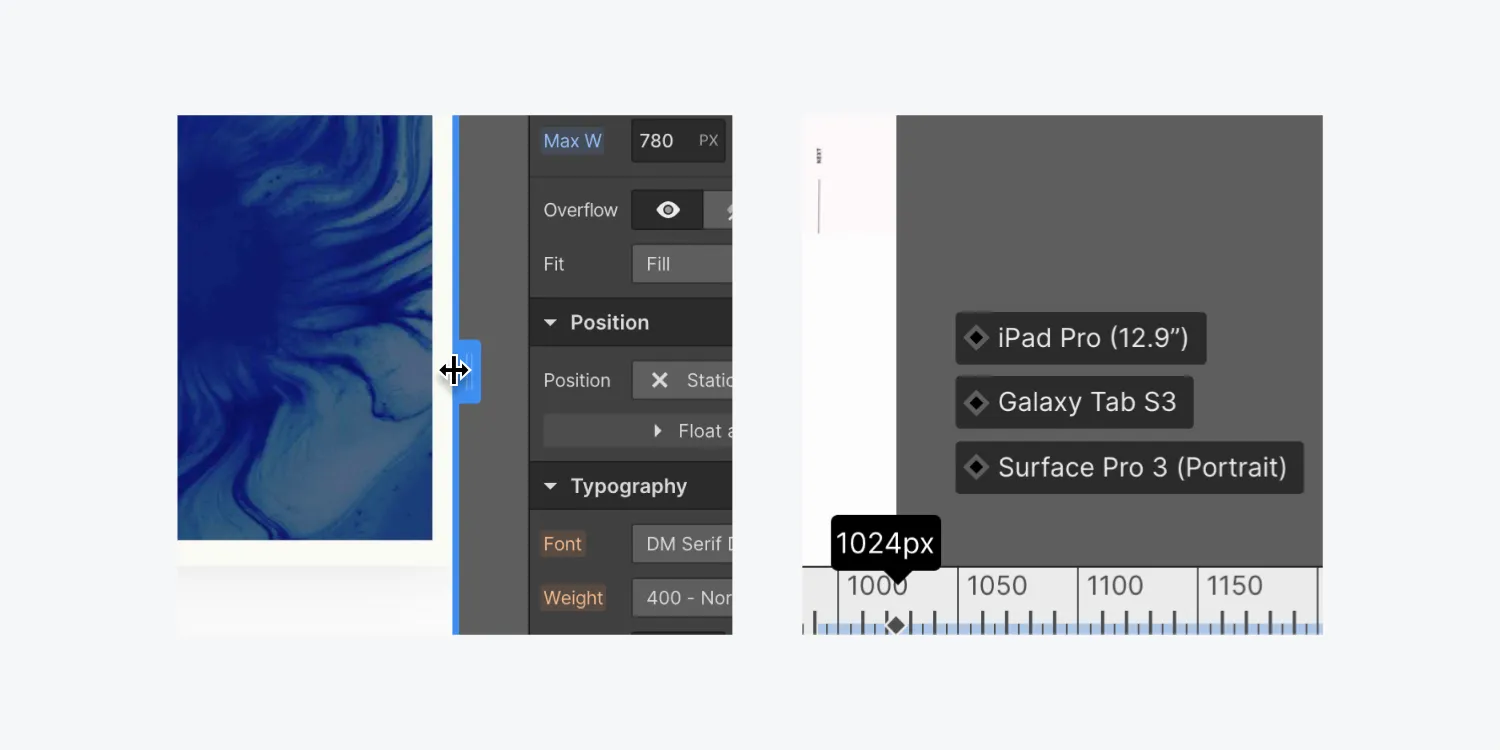
Heutzutage sind responsive Websites unerlässlich, da der Großteil des Traffics von mobilen Geräten wie Tablets und Smartphones stammt. Daher ist es wichtig, dass Websites für diese Geräte optimiert sind. Webflow bietet alle notwendigen Funktionen, um den Prozess der responsiven Gestaltung so unkompliziert wie möglich zu gestalten. Im Webflow Designer befindet sich am oberen Rand des Bildschirms eine Leiste, die es ermöglicht, die Website aus der Perspektive von Desktop, Smartphone und Tablet zu betrachten. Viele Elemente sind von Webflow bereits responsiv gestaltet worden, jedoch müssen möglicherweise einige Elemente noch angepasst oder verschoben werden, um das endgültige Ergebnis auf mobilen Geräten zu optimieren.

Wie sauber ist der im Hintergrund geschriebene Code von Webflow?
Webflow erzeugt sauberen, semantischen Code, der von allen Browsern problemlos interpretiert wird. Wenn du mit Webflow arbeitest, bist du ganz nah dran am Web, und viele Entwickler sind beeindruckt von der Klarheit des im Hintergrund generierten Codes. Ein weiterer Pluspunkt für fortgeschrittene Webdesigner: Mit Webflow kannst du jederzeit eigenen Code einfügen. Das macht es einfach, externe Erweiterungen oder JavaScript-Plugins zu integrieren und deine Website noch leistungsfähiger zu gestalten. Auch das Hinzufügen von eigenem CSS-Code ist jederzeit möglich.Darüber hinaus ermöglicht dir die Webflow-API, das Webflow-CMS über Notion zu bearbeiten und zu verwalten oder Webflow mit Tools wie Integromat, Zapier oder Airtable zu verbinden.
Wie sieht es mit den Ladzeiten bei einer Webflow-Website aus?
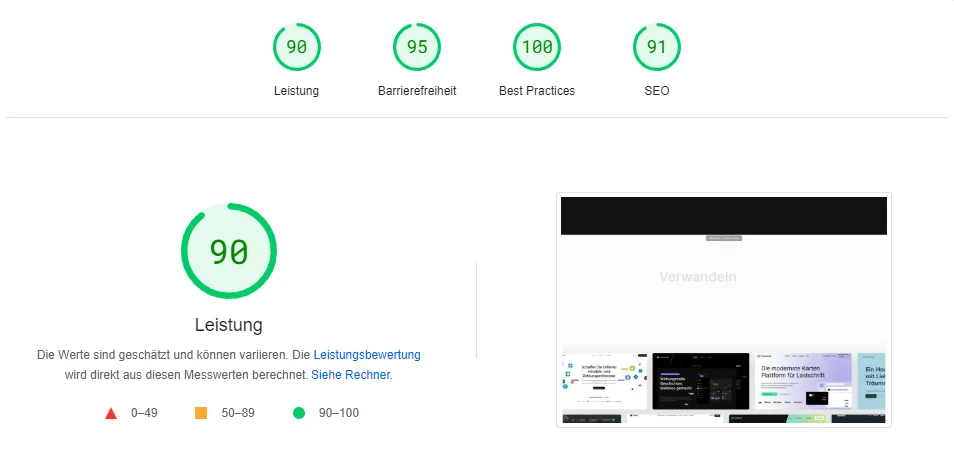
Im Vergleich zu anderen Content-Management-Systemen zeichnet sich eine Webflow-Website durch hohe Performance aus. Schon standardmäßig liefert eine mit Webflow erstellte Seite sehr gute Ergebnisse beim Google PageSpeed. Dank der strategischen Hosting-Technologie, unterstützt von Fastly und Amazon CloudFront, und dem sauberen, semantischen Code, den Webflow generiert, sind die Ladzeiten im Millisekundenbereich. Dies gewährleistet ein optimiertes Nutzererlebnis und trägt zur Verbesserung des SEO-Rankings bei.

Ist Webflow SEO-freundlich?
Webflow ist in seiner Grundkonzeption bereits sehr SEO-freundlich gestaltet. Die schnellen Ladezeiten und der sauber geschriebene Code werden von allen Suchmaschinen geschätzt. Es ermöglicht dir nicht nur, Meta-Titel und Meta-Beschreibungen zu ändern, sondern auch eine logische Navigationsstruktur zu erstellen, Code zu minimieren, die Website mit der Google Search Console zu verknüpfen, sinnvolle Alt-Texte zu vergeben und 301-Weiterleitungen einzurichten, und vieles mehr. All diese Funktionen tragen dazu bei, die Sichtbarkeit deiner Website in den Suchergebnissen zu verbessern.
Wie sieht es mit den Kosten aus?
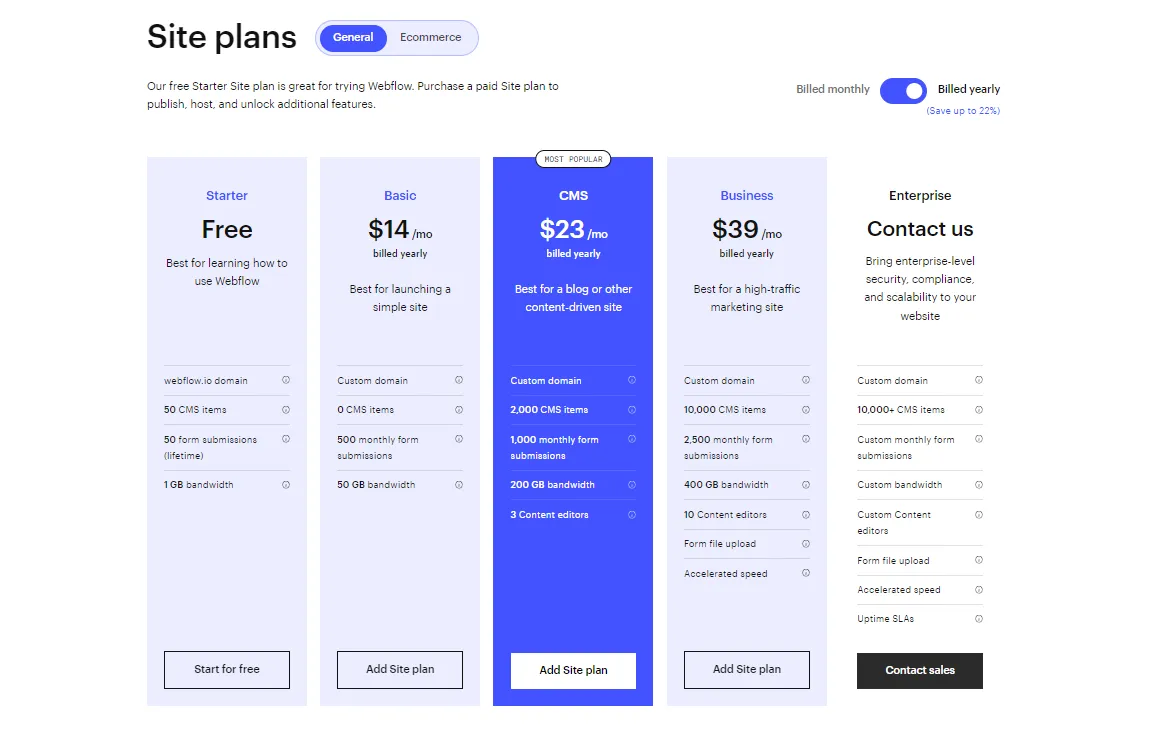
Bei Webflow kannst du kostenlos starten und hast dabei vollen Zugriff auf die Design-Tools. Du kannst sogar eine Website auf einer Webflow-Subdomain veröffentlichen. Wenn du jedoch eine eigene Domain verwenden, HTML-Code exportieren und alle Funktionen nutzen möchtest, benötigst du einen kostenpflichtigen Plan. Diesen kannst du monatlich oder jährlich bezahlen - bei jährlicher Zahlung gibt es einen Rabatt. Eine Kündigung ist jederzeit möglich, allerdings ohne Rückerstattung. Der Zugriff bleibt bis zum Ende des aktuellen Abrechnungszeitraums erhalten. Es gibt verschiedene Pläne für Einzelpersonen und Teams, die sich in der Anzahl der erlaubten Besucher, Formulareinreichungen und Funktionen unterscheiden. Zum Beispiel enthält der Basic-Plan keine CMS-Funktionen, während der Pro-Plan unbegrenzte Projekte und Code-Export ermöglicht.

Zusammenfassung
Webflow revolutioniert die Erstellung von Websites und hilft sowohl Designern als auch Unternehmen, viel Zeit und Kosten zu sparen. Das visuelle Design-Tool eröffnet völlig neue Möglichkeiten in der Webentwicklung und verändert die Art und Weise, wie Unternehmen ihre Online-Präsenz gestalten können.
In diesem Artikel solltest du nun gelernt haben, was Webflow genau ist, wie es Unternehmen helfen kann und was die neue Ära der Websites genau bedeutet.
Wenn du Fragen zu Webflow hast oder wissen möchtest, wie eine Website und der Weg dorthin aussehen würde, kannst du jederzeit ein völlig kostenloses Beratungsgespräch mit mir vereinbaren.

